Usage
Install#
Run Commands#
Note: This package is experimental. You may have better success by running the command locally:
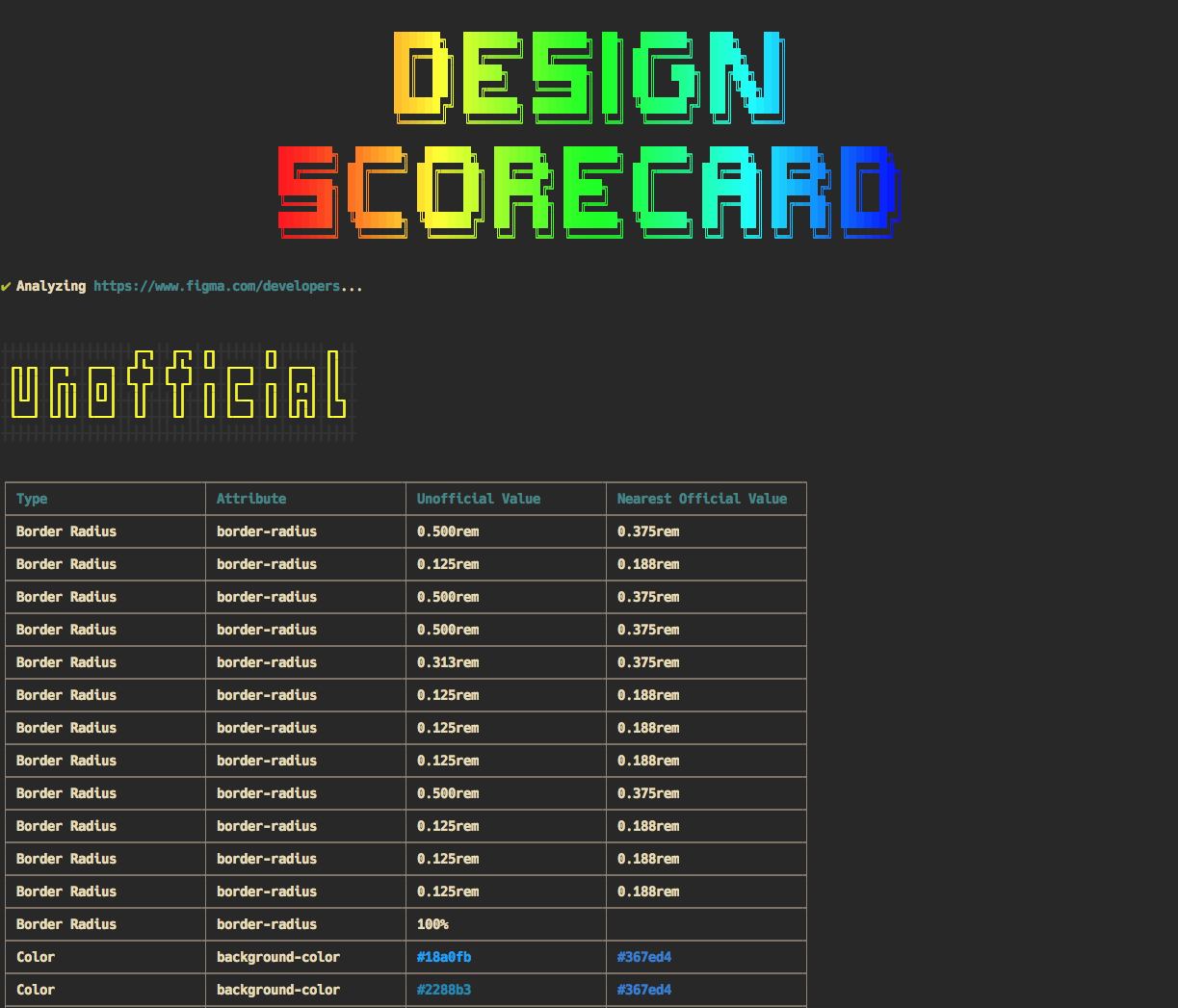
Scorecard#
Gather metrics around the adoption of a design system.
Tokens#
Design tokens are key-value pairs that represent a specification (aka "spec") of a design system.
If you are new to design tokens, here's a good place to start.
Tempera's scorecard command expects these tokens to be in the javascript/es6 format which you can generate using Style Dictionary except exported as CommonJS modules.
In other words, flat CommonJS modules in PascalCase are expected.
Support for tokens in ES6 format is on the roadmap.
Example:
The scorecard command expects the tokens to match against one of the following matchers after being transformed to kebab case:
You can learn more about the underlying css-types package that utilizes these matchers.
Output#

JSON Report#
Useful for creating custom reporters and tooling.
Output#
Using the command via an API#
Running the Example#
Checkout the
examples/scorecard/apidirectory locally.Provide a sample
tokens.jsfile to the root of the project.Install the dependencies.
- Run the test.
The results will be in the output.json file at the root of the working directory.
Implementing the API#
- Install the dependencies.
Import the
scorecardcommand from thetemperadependency.Pass the
--tokens,--site,--json, and--outputflags using theparseArgsStringToArgvmethod.Run the
scorecard.runmethod with the generated argv parameter.Read the generated scorecard from the JSON object in the specified output file.
Do something with the scorecard represented as a JSON object.